http://localhost:8080/Hello_World/
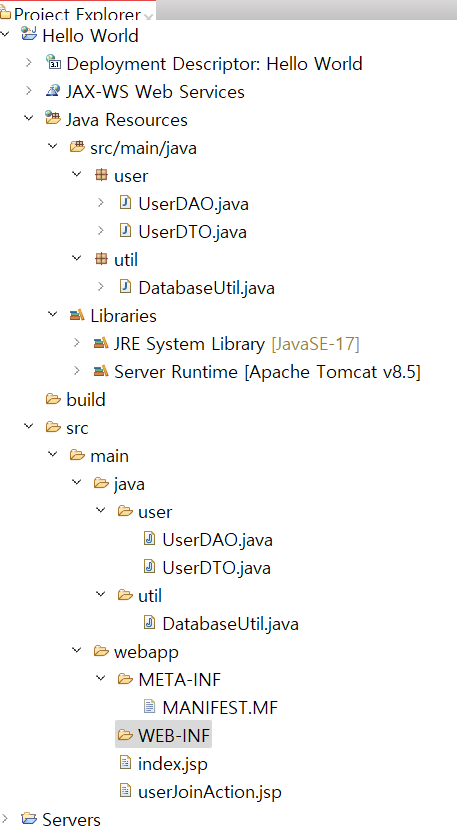
index.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>우리의 첫 번쨰 페이지</title>
</head>
<body>
Hello World!
<form action="./userJoinAction.jsp" method="post">
<input type="text" name="userID">
<input type="password" name="userPassword">
<input type="submit" value="회원가입">
</form>
</body>
</html>
userJoinAction.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>우리의 첫 번쨰 페이지</title>
</head>
<body>
Hello World!
<form action="./userJoinAction.jsp" method="post">
<input type="text" name="userID">
<input type="password" name="userPassword">
<input type="submit" value="회원가입">
</form>
</body>
</html>DatabaseUtil
# DatabaseUtil
package util;
import java.sql.Connection;
import java.sql.DriverManager;
public class DatabaseUtil {
public static Connection getConnection() {
try {
String dbURL = "jdbc:mysql://localhost:3306/TUTORIAL";
String dbID = "root";
String dbPassword = "root";
Class.forName("com.mysql.jdbc.Driver");
return DriverManager.getConnection(dbURL, dbID, dbPassword);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}UserDAO
package user;
import java.sql.Connection;
import java.sql.PreparedStatement;
import util.DatabaseUtil;
public class UserDAO {
public int join(String userID, String userPassword) {
String SQL = "INSERT INTO USER VALUES(?, ?)";
try {
Connection conn = DatabaseUtil.getConnection();
PreparedStatement pstmt = conn.prepareStatement(SQL);
pstmt.setString(1, userID);
pstmt.setString(2, userPassword);
return pstmt.executeUpdate();
}catch (Exception e) {
e.printStackTrace();
}
return -1;
}
}UserDTO
package user;
public class UserDTO {
String userID;
String userPassword;
public String getUserID() {
return userID;
}
public void setUserID(String userID) {
this.userID = userID;
}
public String getUserPassword() {
return userPassword;
}
public void setUserPassword(String userPassword) {
this.userPassword = userPassword;
}
}userJoinAction.jsp (오류해결 : ">" 안붙임)
<form action="./userJoinAction.jsp" method="post">
<input type="text" name="userID">
<input type="password" name="userPassword">
<input type="submit" value="회원가입">
</form>
form 태그
| action | 데이터가 보내질 위치를 지정 |
| method | 전송 방식. GET(id, pass 정보가 다 노출됨)/POST(보안 효과가 있음) |
| 내용이 많은 경우 post 방식을 사용함. get 방식 사용시 정보가 주소창에 노출되기 때문. | |
| name | 폼의 이름 결정(CSS나 Javascript에서 활용) |
form 연동 태그(기초)
| 태그 | <input> | 입력 필드 태그. 태그는 일종의 변수 |
| 주요 요소 | type | 입력 태그의 모양을 지정(text, submit, reset 등) |
| 주요 속성 값 | text | 문자열을 입력받는 형식 |
| password | 문자열을 입력받는 형식(내용 숨김) | |
| submit | 버튼 형태. form 태그의 action속성에 지정된 페이지로 input 태그의 값을 전송 | |
| reset | input 태그에 입력한 값을 초기화 | |
| name | 속성으로 변수의 이름을 지정. | |
| value | 속성에 변수의 초기값을 지정하거나 입력을 받음. 초기값으로 사용하게 됨. | |
| 데이터는 value값으로 전달됨. | ||
| 개인정보 수정할 때 많이 사용함. 원래 있던 정보를 보이게 하기위해서 |
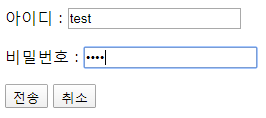
form 예제)
<form_test.html 코드>
<form name="form1" action="result.jsp" method="get">
<p>아이디 :
<input type="text" name="id" value="test">
</p>
<p>비밀번호 :
<input type="password" name="pass">
</p>
<input type="submit" value="전송">
<input type="reset" value="취소">
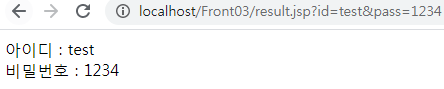
</form><result.jsp 코드>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>결과 화면</title>
</head>
<body>
<!-- JSP(Java Server Page) -->
<%
String id = request.getParameter("id");
String pass = request.getParameter("pass");
out.println("아이디 : " + id + "<br>");
out.println("비밀번호 : " + pass + "<br>");
%>
</body>
</html>

form에서 작성한 내용이 result.jps에서 데이터를 확인할 수 있다.
jps의 <%...%>에서 java 내용을 입력할 수 있다.
form 회원가입 만들기
<reg.html 코드>
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Myeongjo:wght@700&display=swap" rel="stylesheet">
<meta charset="UTF-8">
<title>회원가입</title>
<style type="text/css">
body{
font-family: 'Nanum Myeongjo', serif;
}
table, th, td{
border-collapse : collapse;
text-align : center;
}
table{
background-color: #FAC8C8;
font-family :
}
</style>
</head>
<body>
<table width="500" height="500" align="center" style="margin-top:150px;">
<form name="reg" action="regresult.jsp" method="get">
<tr>
<th colspan="2" height="80">회원가입</th>
</tr>
<tr>
<th>아이디</th>
<td><input type="text" name="id"></td>
</tr>
<tr>
<th>비밀번호</th>
<td><input type="password" name="pass"></td>
</tr>
<tr>
<th>이름</th>
<td><input type="text" name="name"></td>
</tr>
<tr>
<th>메일</th>
<td><input type="text" name="email"></td>
</tr>
<tr>
<th>연락처</th>
<td><input type="text" name="tel1" size="3"> -
<input type="text" name="tel2" size="4"> -
<input type="text" name="tel3" size="4"></td>
</tr>
<tr>
<td colspan="2"></td>
</tr>
<tr>
<td align="center" colspan="2"><input type="submit" value="가입하기" style="font-family: 'Nanum Myeongjo', serif;">
<input type="reset" value="취소하기" style="font-family: 'Nanum Myeongjo', serif;" ></td>
</tr>
</form>
</table>
</body>
</html><regresult.jsp 코드>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>회원가입 결과 화면</title>
<style type="text/css">
body{
font-family: 'Nanum Myeongjo', serif;
}
</style>
</head>
<body>
<%
String id = request.getParameter("id");
String pass = request.getParameter("pass");
String name = request.getParameter("name");
String email = request.getParameter("email");
String tel1 = request.getParameter("tel1");
String tel2 = request.getParameter("tel2");
String tel3 = request.getParameter("tel3");
%>
<%
out.println("아이디 : " + id + "<br>");
out.println("비밀번호 : " + pass + "<br>");
out.println("이름 : " + name + "<br>");
out.println("이메일 : " + email + "<br>");
out.println("연락처 : " + tel1 + " - " + tel2 + " - " + tel3 + "<br>");
%>
</body>
</html>'개인 프로젝트 > 웹 개발 프로젝트(JSP)' 카테고리의 다른 글
| [JSP] getBoard, insertBoard, deleteBoard, login.jsp (0) | 2024.10.17 |
|---|---|
| [Java] GoogleTV, AppleSpeaker, LGTV, SamsungTV (1) | 2024.10.17 |
| 프로젝트 Clean, 자동빌드 (0) | 2023.06.09 |
| 인프라 이해하기 (0) | 2023.06.07 |
| Was Tomcat 서버 연동, Maven (0) | 2023.06.06 |

댓글