개념적인 서술형 형태로 출제 (수업을 잘 듣고, 실습을 제대로 했는지 등 서술하는 시험)
PyQT
HelloGUI
Widget
QMainWindow
QMainWindowEvent
QDialogEvent
ui Designer
SimpleCalc
실행파일 만들기
Sudoku Game
Image Viewer (median, Gaussian, 호모그래피)
Table
DB 연동
MP3 Tag
Image Tag
API
Homograpy
유사이미지 검색 (Hash Matching, Hamming Distance)
Face Mosaic (Haar Cascade, Supervised Learning)
Object Detection (YOLO, Bounding Box Regression)
Geo Information

PyQt
파이썬에서 GUI 프로그램을 도와주는 툴로 아나콘다에서는 이미 설치되어 있음
pyQT
Sequential Program과 다르게, 사용자의 마우스 클릭, 키보드 입력 등 사용자의 행동을 이벤트로 정의하고
이벤트가 발생할 경우, 어떤 Action을 수행해야 하는지를 프로그래밍한다,
GUI
HelloGUI
QtWidgets에 있는 (1) (2) (3) 을 import하고, (4)라는 함수를 정의한 다음
(4)를 실행하는 방식
(1)QApplication, (2)QWidget, (3)QLabel, (4)window()
w는 윈도우를 나타내는 객체로 (100, 100) 위치에 가로로 200, 세로로 50의 크기를 가짐
QtWidgets.pyd 파일은 C언어를 컴파일해서 만든 동적 라이브러리
Widget
윈도우 안에 아래와 같이 위젯을 배치하고 이들 간의 관계를 만들어주는 방식
GUI 프로그램
위젯의 종류
QLabel, QDateEdit, QTextEdit
QMainWindow
윈도우는 -------- or --------- 클래스를 이용하여 객체를 만들 수 있다. (윈도우 -> 최상위 위젯)
QMainWindow / QDialog 클래스
QMainWindow를 상속받아 만든 객체이고,
MyWindow를 생성할 때, 슈퍼클래스인 QMainWindow의 생성자를 실행
ClassMyWindow
QMainWindowEvent
QPushButton을 생성하고 QMessageBox를 이용해 "clicked" 라는 메시지를 출력하는 예제
QMainWindowEvent
QDialogEvent
다이얼로그 윈도우(win)에 b1, b2의 QPushButton을 만들고
b1.clicked.connect(b1_clicked) 명령으로 b1이 클릭되었을 때, b1_clicked() 함수를 호출하도록 하는 프로그램
QDialogEvent
ui Designer
QT 디자이너를 활용해 자신이 원하는 프레임을 디자인하고 저장을 하면 확장자가 (1) ---인 파일이 생성된다.
이 (1) --- 파일은 (2) ----- 형식의 자료이다.
(1) ui 파일, (2) xml 형식의 자료
여러 기능을 하는데 대표적으로 QT Designer를 통해서 저장했던 ui 파일들을 파이썬의 클래스에 불러들이는 기능을 수행
uic 모듈
상단은 ------- Layout으로 정렬하고, 하단은 ------- Layout으로 정렬하였다.
horizontal Layout(||||||) / grid Layout (계산기 숫자부분)
SimpleCalc
import sys
from PyQt5, QtWidgets import QMainWindow, Qapplication
from PyQt5.uic import loadUiType
form_class = loadUiType("SimpleCalc.ui")[0]
# simpleCalc.ui에서 객체정보를 읽어온다.
calss CalcClass(QMainWindow, form_class):
def __init__(self, parent = None):
# QMainWindow 클래스에서 상속받는 CalcClass 생성
QMainWindow.__init__(self, parent)
# QMainWindow 클래스 객체 정보를 가져옴
self,setupUi(self)
nums = [self.b0, self.b1, self.b2, self.b3, self.b4, self.b5, self.b6, self.b7, self.b8, self.b9]
# b0 ~ b9은 CalcClass global 객체이므로 self.b0로 표현
for number in nums:
numbers.clicked.connect(self.Nums)
# 숫자가 입력되면, Nums 함수 실행
def Nums(self):
global num
sender = self.sender()
# SimpleCalc 클래스의 sender 메소드를 통해 입력값을 전달받는다.
numNum = int(sender.text())
setNum = str(newNum)
if self.result.text() == "0":
self.result.setText(setNum)
else
self.result.setText(self.result.text()+setNum)
# 입력값을 result 객체에 전달한다.(현재값이 '0'이면 0을 무시)
def bDelClick(self):
n = len(self.result.text())
self.result.setText(self.result.text()[0:n-1])
# del이 클릭되면 result의 텍스트에서 마지막 부분을 잘라낸다.
def bClearClick(self):
self.result.setText("0")
# C가 클릭되면 result의 텍스트를 "0"으로 세팅
실행파일 만들기
파이썬은 Interpreter 방식의 언어이기 떄문에 소스코드를 _____ 실행해야 한다.
하나하나 실행
개발된 파이썬 프로그램을 배포하기 위해서는 배포판을 만들어야 하는데 방법은 여러가지가 있다.
여기서는 ________ 사용
pyInstaller
설치하기 위해서는
pip install pyinstaller
실행파일을 만들고자 하는 py 파일이 존재하는 폴더로 이동해서, 아래와 같이 명령한다.
pyinstaller --- onefile --- noconsole SimpleCalc.py
simpleCalc.ui 등 파일이 실행되는데 필요한 파일을 dist 폴더로 복사해주면 실행될 것이다.
Sudoku Game
1~9까지의 숫자를 9*9 행렬에 배열하는데, 각 행과 열은 1~9까지의 숫자가 중복되어 나타날 수 없고,
또 3*3 행렬 9개에서도 1~9까지의 숫자가 중복되어 나타나지 않도록 숫자를 배열하는 게임
비복원 추출을 이용해 숫자를 1:1로 변환하여 숫자를 바꿀 것!
프로그램은 각 셀이 1-0.7 = 0.3의 확률로 빈칸을 만든다.
사용자는 이 빈칸에 스도쿠 규칙에 적합한 1~9까지의 숫자를 채우고 Finish 버튼을 누르면 게임이 종료된다.
Shuffle 버튼을 초기배열 값을 난수를 통해 재 생성하는 버튼이다.
초기배열 값을 난수를 통해 재 생성하는 버튼이다.
확률값이 작으면 빈칸이 많아 게임의 난도가 증가한다.
Shuffle 버튼
Shuffle 버튼은 임의의 확률 값(0.7)에 의해 빈칸을 만든다.
f1 : shuffle, probentry, finishButton
f2 : paneButton
f3 : messageLabel 을 배열한다.
[1, 2, 3, 4, 5, 6, 7, 8, 9], 변환!
[7, 2, 5, 4, 1, 8, 9, 3, 6]
import numpy as np
import random
data = open('sudokuNums.txt', 'r')
lines = data.read()
nums = []
for line in lines:
if line != 'Wn':
nums.extend(line)
nums = np.array(nums)
nums = nums.reshape(9,9)
random19 = list(range(1, 10))
random.shuffle(random19)
print(nums)
print(random19)['7''2'''''4''1'''''''6']
for i in range(9):
for j in range(9):
_tmp = int(nums[i][j]) - 1
if random.random() < 0.7:
nums[i][j] = str(random19[int(nums[i][j])-1)
else:
nums[i][j] = ' '81개의 버튼 중 어떤 버튼이 눌러졌는지를 알아내는 코드
def NumClick(self):
for i in range(0, 9):
for j in range(0, 9):
if self.sender() == self.ButtonList[i][j]:
self.Xloc = i
self.Yloc = j
print(self.XLoc, self.YLoc)내가 누른 위치에 누른 키보드 값을 지정한다.
사용자는 원하는 버튼을 마우스로 클릭하여 self.XLoc, self.YLoc을 구하고 키보드로 숫자를 입력한다.
그러면 그 숫자는 self.XLoc, self.YLoc 위치에 붉은 색으로 입력된다.
버튼 클릭 시, butEvent 함수가 실행되어 현재, 클릭된 버튼을 row, col을 찾는다.
def keyPressEvent(self, event):
if type(event) == QKeyEvent:
if event.key() = Qt.Key_1:
self.ButtonList[self.XLoc][self.YLoc].setText("1")
elif event.key() = Qt.Key_2:
self.ButtonList[self.XLoc][self.YLoc].setText("2")
Image Viewer
fNAme = QfileDialog.getOpenFileName(self, 'Open file',
'D:/NAverCloud/lecture/paywork/swexer2020/images', "Image files (*.jpg)")[0]QFileDialog 클래스를 이용하여 확장자가 jpg인 파일의 리스트를 보여주고, 그 중 하나의 파일을 선택해 이름을 fName로 저장한다.
dirName = QFileDialog.getExistintDirectory(self, 'Open Folder',
'D:/NAverCloud/leture/pywork/swexer2020/images')
self,files = []
for file in glob.glob(os.path.join(dirName, '*.jpg')):
self.files.append(file)폴더선택은 QFileDialog 클래스를 이용하여 폴더 경로를 dirName으로 저장하고 files라는 리스트에 확장자가 jpg인 파일을 모두 저장한 후, 첫번째 파일을 보여주고 이후, nextButton에 의해 리스트에 저장된 파일을 순차적으로 보여준다.
img = cv2.imread(fname)
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
self.qPixmapVar = QImage(img, img.shape[1], img, img.shape[0], img, img.shape[1] * 3,
QImage.Format_RGB888)
self.qPixmapVAr = self.qPixmapVar.scaled(700, 400, aspectRatioMode = True)
self.label.setPixmap(self.qPixmapVar)아래는 선택된 파일을 QImage로 변환하고 이를 다시 700, 400 으로 크기를 조정해 lable 객체에 출력하는 코드다.
단순한 이미지 뷰어를 포토샵으로 만들어보는 것
포토샵 기능 : 흑백이미지로 변환, 이미지 잘라내기, 회전, 이미지 뽀샵
이미지를 잘라내는 기능
이미지 cropping
이미지를 뽀샵하는 기능
이미지 blurring
def toGRaySElect(self):
img = cv2.imread(self.fName)
img = cv2.cvtColor(img, cv2.Color_RGB2RGB)
r_img = img[:, :, 0]
g_img = img[:, :, 1]
b_img = img[:, :, 2]
imgGray = 0.21 * r_img + 0.72 * g_img + 0.07 * b_img
img[:, :, 0] = imgGray
img[:, :, 1] = imgGray
img[:, :, 2] = imgGray
image = QImage(img, img.shape[1], img.shape[2],
img.shape[1]*3, QImage.Format_RGB888)
self.qPixmapVar = QPixmap(image)
self.qPixmapVar =
self.qPixmapVar.scaled(700, 400, aspectRatioMode = True)
self.label.setPixmap(self.qPixmapVar)
이미지 블러링은 (1)_____ , (2)______ 를 많이 사용한다.
(1) median blur
(2) Gaussian Blur
노이즈 제거의 방법에는 여러가지가 있겠지만,
가장 쉽게 하는 방법은 영상을 흐리게 하는 것이다.
그 중에서 오늘은 '가우시안 필터' 또는 '가우시안 블러'를 알아보도록 한다.
이 방법은 __값에 ____를 더 주고 주변은 더 흐리게 한다고 보면된다.
중앙값에 가중치
[평균필터는 비교적 윤곽선이 살아나면서 블러처리가 되고, 가우시안 필터는 윤곽선도 흐려지는 결과를 얻게 된다.]
Again, you can change the kernel size
gausBlur = cv2.GaussianBlur(img, (5, 5), 0)
cv2.imshow('Gaussian Blurring', gausBlur)
cv2.waitKey(0)
Gaussian Blurring
medBlur = cv2.medianBlur(img, 5)
cv2.imshow('Media Blurring', medBlur)
cv2.waitKey(0)
Media Blurring
img = cv2.imread('mong2.jpg')
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
plt.imshow(img)
plt.show()
print(img.shape)
cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
img_gray = cv2.cvtColor(img, cv2.Color_BGR2GRAY)
plt.imshow(img_gray, cmap = 'gray')
plt.show()
print(img.shape)
cv2.cvtColor(img, cv2.Color_BGR2GRAY)
img_rotate = ndimage.rotate(img, 30)
plt.imshow(img_rotate)
plt.show()
rotation angle in degree
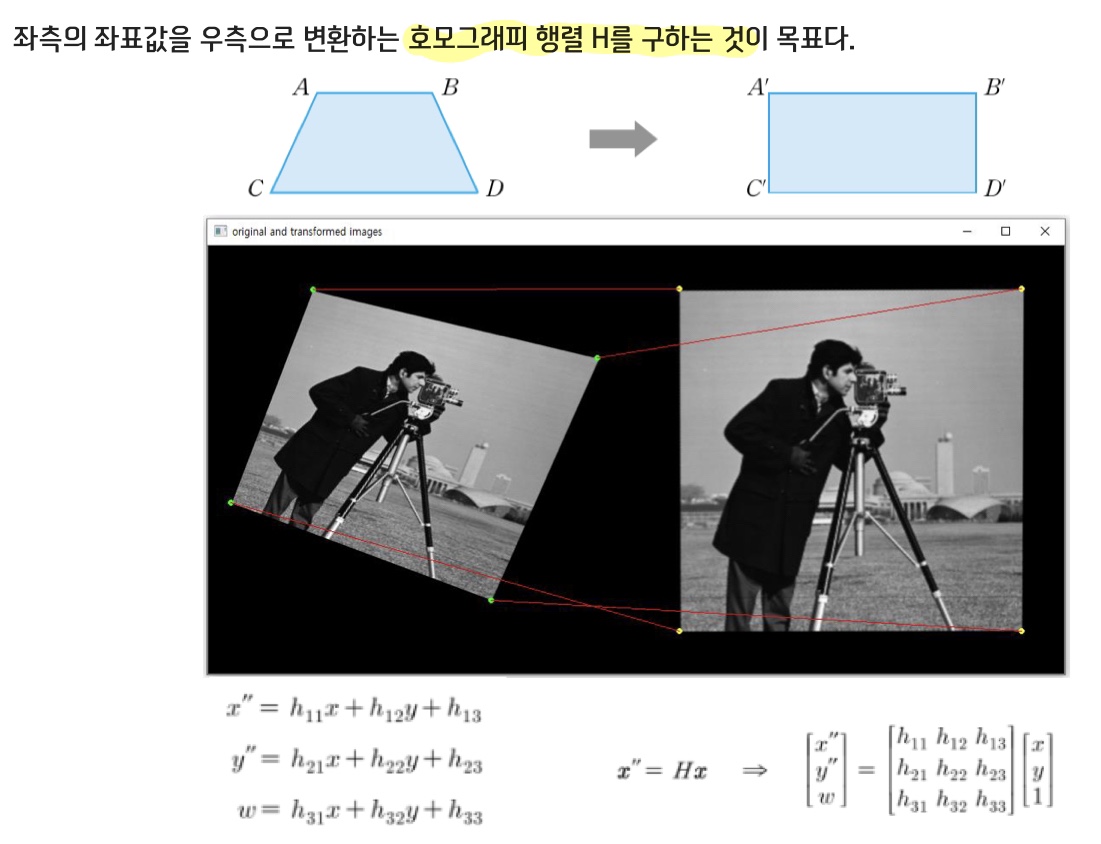
왜곡되게 찍힌 이미지를 바로 펴주는 기능
좌측 좌표값을 우측으로 변환하는 호모그래피 행렬 H를 구하는 것이 목표
image homography

마우스가 클릭 되었을 때, 위치를 구해 self.origin에 저장하는 코드와 마우스가 release 될 떄,
해당 위치를 self.coners1 리스트에 (좌상단, 좌하단, 우상단, 우하단) 순으로 입력하는 코드
4개의 좌표가 다 입력되면 호모그래피를 수행
4개의 귀퉁이 좌표로부터 호모그래피 행렬 H(self.xform)를 구하고 이를 변환하는 코드
Table
표를 출력하고 관리하는 위젯
아래 테이블에 열헤더, 행헤더를 편집하고, 열/행 삽입 삭제, 셀 값 편집 진행
QtableWidget에서 tabelWidget을 생성하였다.
DB연동
DB에서 데이터를 불러와 테이블 객체로 출력이 가능
- 업로드 하는 파이른 반드시 C:/ProgramData/MySQL/MySQL Server 8.0/Uploads/
- flower 테이블을 만들고, insert 문으로 종코드와 이름을 매칭한다.
- 아나콘다 프롬프트에서 pip install PyMySQL 명령으로 파이썬과 My SQL 연동 라이브러리를 설치한다.
- 이제, iris Data를 QTable로 출력해보자
Mp3 Tag
mp3 파일에 저장된 Tag 정보를 읽고 이 정보를 사용자가 수정할 수 있도록 해주는 프로그램
mp3 Tag Manager
아나콘다 프롬프트에서 "pip install mp3-tagger" 명령으로 설치
mpe_tagger 패키지
- mp3 파일 안에 Tag 정보를 메타데이터 형식으로 관리하여 보여주는 것인데, 방식은 크게 ID3v1과 ID3v2(현재 많이 사용)가 존재
- mp3 Tag Manager는 mp3 파일에 저장된 Tag 정보를 읽고 이 정보를 사용자가 수정할 수 있도록 해주는 프로그램
- mp3 파일의 Tag 정보를 읽고, 수정하는 소스, 이를 통해서 mp3 파일의 헤더를 관리할 수 있음.
- mpe_tagger 패키지 : 아나콘다 프롬프트에서 "pip install mp3-tagger" 명령으로 설치
Image Tag
이미지 파일을 핸들링 하기 위해 (필로우)
pil low 패키지
메타 데이터 관리를 위해
pi exif 패키지를 설치
- 파일을 오픈 한 후, 메타정보가 없으면 ____ 메타 정보를 원하는 대로 만들고, 없다면 메타정보를 ___ 번위에 이미지 _______을 저장
exif / 270 번 / 이미지 description을 저장
- jpg 파일에 메타 정보를 관리하는 프로그램 소스
- 이미지 파일을 핸들링 하기 위해 pillow 패키지와 메타 데이터 관리를 위해 piexif 패키지를 설치
- 파일을 오픈 한 후, 메타정보가 없으면 exif 메타 정보를 원하는 대로 만들고, 없다면 메타정보를 270 번위에 이미지 description을 저장
- 이미지 태그를 관리하면, 이미지 파일 Search에 유용하다.
API
____는 파이썬 내장 모듈
url lib
- openweatehrmap.org에 접속해 서울의 날씨를 가져오는 예
- urllib 모듈을 통해 url을 오픈한다. urllib는 파이썬 내장 모듈
- 아래와 같이 json 모듈을 이용하여 parsing해서 사용하면 된다.
[서울, 인천, 제주, 속초]의 날씨 정보를 가져오는 프로그램을 개발 >> 각 지역에 대한 코드를 알아야 함
1) APIDoc에서 city.list.json.qz 파일을 다운로드
2) 해당파일에 JSON 파일이 존재, 이 파일에서 아래와 같이 전세계 각 지역의 ID를 구할 수 있음
3) 원하는 지역을 왼쪽 리스트박스에 넣고, 지역이 선택되면 API를 call 하여 날씨 정보를 가져와 출력한다.
Homography
- 좌측의 좌표값을 우측으로 변환하는 호모그래피 행렬 H를 구하는 것이 목표
유사 이미지 검색
- 유사 이미지를 찾는 가장 간단한 아이디어
Hash Matching 방법
- 이미지를 16*16 사이즈로 변환하고, 변환된 이미지의 평균보다 큰 픽셀을 1 아니면 0을 리턴하는 함수
img2hash
- 코드의 유사도를 비교하기 위해 _____를 많이 사용함
- 변환된 두 이미지를 일차원 벡터로 변환하고, 256개의 픽셀 중 서로 다른 부분의 갯수를 리턴하는 함수
Hamming Distance
- 유사 이미지를 찾는 가장 간단한 아이디어 : Hash Matching 방법
- 이미지를 Gray로 변환한 후, 일정한 크기로 변환함
(변환된 값 > 이미지 픽셀 평균값이면 1, 아니면 0을 가지는 이진화된 이미지를 만듦)
- 이미지 Sequence는 모든 이미지에 대해 같은 크기의 이진수를 가짐
- 앞에서 구한 이진수를 16진수로 변환하여, 코드를 서로 비교하여 비슷한 이미지를 찾음
- 코드의 유사도를 비교하기 위해 Hamming Distance를 많이 사용함
- img2hash : 이미지를 16*16 사이즈로 변환하고, 변환된 이미지의 평균보다 큰 픽셀을 1 아니면 0을 리턴하는 함수
- hamming_distance : 변환된 두 이미지를 일차원 벡터로 변환하고, 256개의 픽셀 중 서로 다른 부분의 갯수를 리턴하는 함수
Face Mosaic
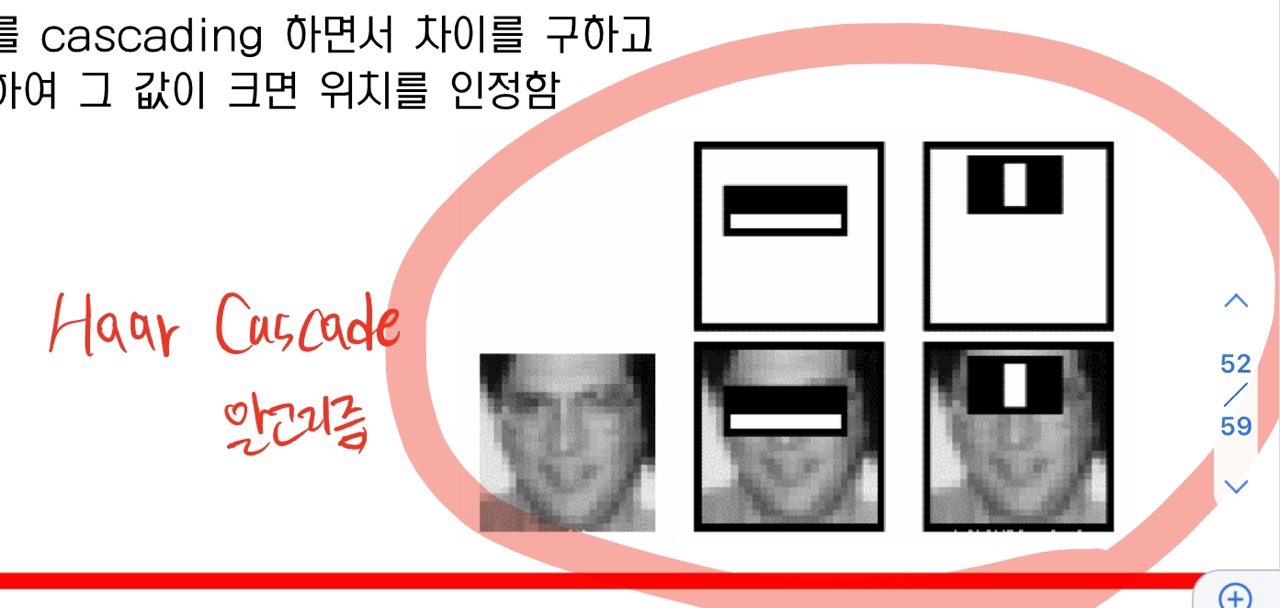
Haar Cascade 알고리즘

(1) 영상에서 얼굴을 찾는 알고리즘
(2) 상단의 검정/흰색 필터를 이미지에 투영한 후, 검정부분의 픽셀값 합과 흰색 부분 픽셀값 합을 구해 차이를 구하는 아이디어
(3) 가운데 부분처럼 정확하게 검정필터가 눈 부분에 오면 차이가 커짐
(4) 가운데 필터가 아마 부분에 있다면 차이가 별로 없을 것
(문제) 차이가 얼마나 커야 눈 부분으로 인정할지 모름
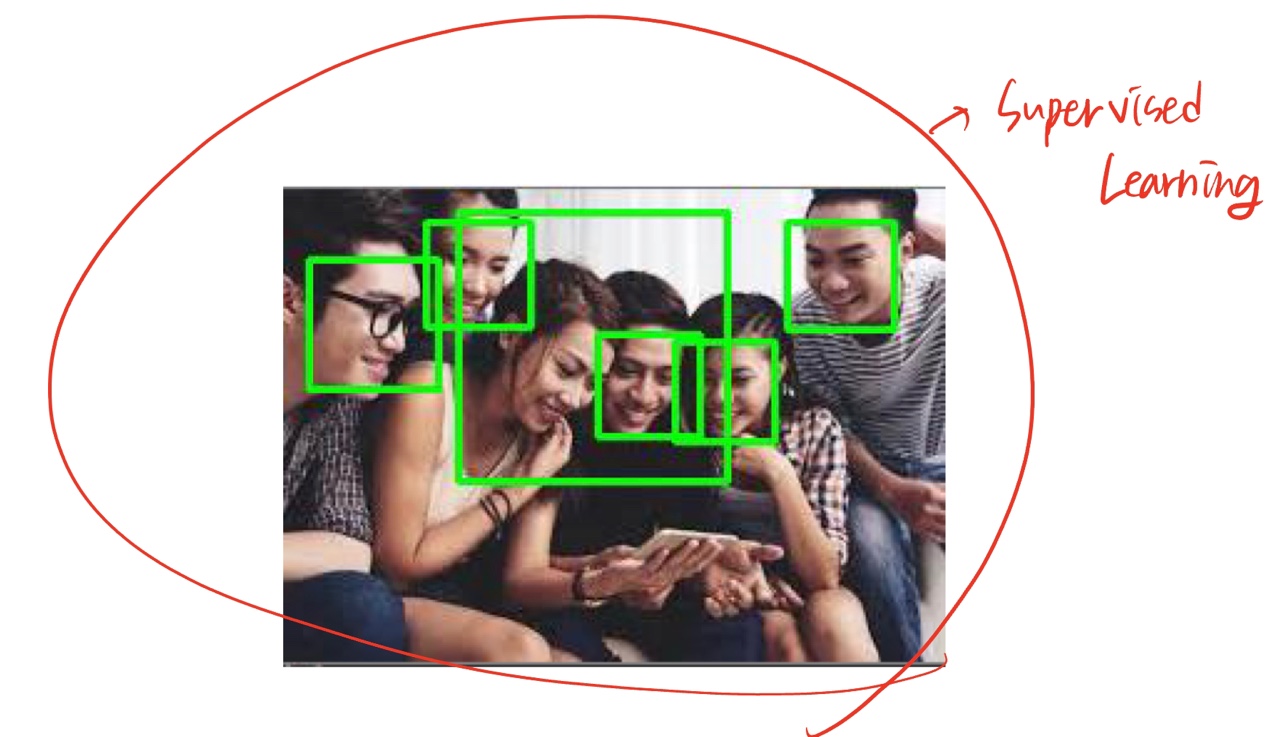
- 수많은 이미지에서 "눈, 코, 입"을 사람이 지정한 자료로 학습하여, 제 위치에 필터가 위치했을 때와 아닌 경우의 차이값을 구해 머신러닝 알고리즘으로 학습
Supervised Learning

- 학습 과정을 거친 알고리즘은 필터를 cascading 하면서 차이를 구하고, 차이로부터 눈, 코, 입 확률값을 구하여 그 값이 크면 위치를 인정
1) 눈, 코, 입을 찾아 눈코입 위치를 포함하는 적당한 크기의 사각형을 그려 얼굴의 위치를 확정
2) 사각형 부분을 모자이크 처리하는 과정 : 사각형의 이미지를 축소하여 픽셀 정보를 훼손시킨 후, 그 상태에서 다시 확대하여 저장
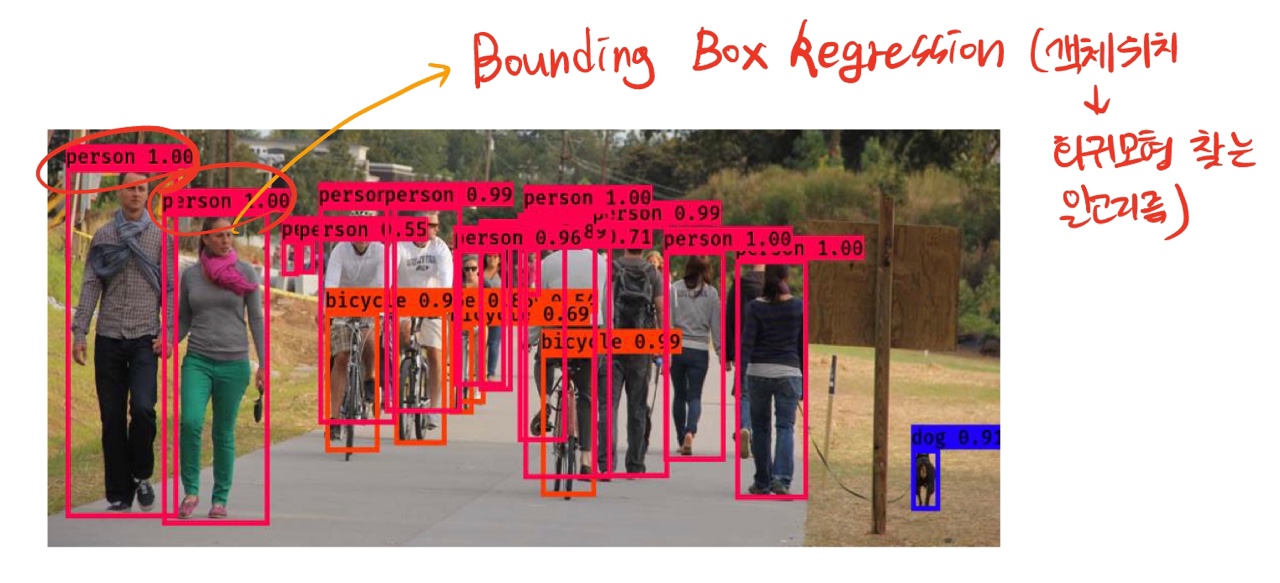
Object Detection
- Object Detection 방법 중 널리 사용되는 방법
- YOLO 이전의 방법론이 수많은 Cropping과 인식과정을 반복하여 객체를 찾는 과정을 한번에 해결한 획기적인 방법론
You Only Look Once / YOLO
정의 : 기술적으로 이미지에서 객체가 존재하는 위치를 회귀모형으로 찾는 알고리즘과 찾은 박스를 Crop해서 박스 안의 이미지를 인식한다.
Bounding Box Regression 기술

- ______을 이용하여 YOLO를 학습할 수 있지만, openCV에서 _____-______ _____를 사용
Darknet / Pre-trained weights
- Pre-trained weights와 cfg 파일을 인터넷에서 받음
- Yolo 함수를 이용해 객체를 검출
Geo Information
- 우리 나라 소득 분포를 지도상에 표현해보자.
'전산 관련 시험 > 빅데이터분석기사, AI 용어' 카테고리의 다른 글
| (인공지능)[딥러닝] ANN, DNN, CNN, RNN 개념 및 문제 (0) | 2023.01.10 |
|---|---|
| 딥러닝과 텐서플로우 (이미지 처리) (0) | 2022.11.09 |
| 분석모형 평가지표 - 재현율(민감도), 정밀도 (0) | 2022.09.29 |
| 지도학습 - 로지스틱 회귀분석 (0) | 2022.09.29 |
| 확률분포 - 포아송분포 (0) | 2022.09.29 |
















댓글